출퇴근 기록 관리 시스템 토이 프로젝트
자동차보안연구소에서 신규 입사자가 실무에 들어가기 앞서 개발 전문성을 키우고자 "출퇴근 기록 관리 시스템"을 개발하는 토이 프로젝트를 진행하였습니다!
# 출퇴근 기록 관리 시스템
아우토크립트에서 사무실을 출입하기 위해서 필요한 것은 바로바로 사원 카드!
이 사원 카드를 태그를 해야 사무실 출입을 할 수 있습니다. 하지만 현재는 카드를 정말 출입용으로만 사용을 하고 있는데요.
태그를 할 때 출퇴근 기록까지 저장이 된다면 얼마나 좋을까요?
그래서 이번에 V2X 연구소 신규 입사자가 출퇴근 관리 시스템을 만들어서 발표를 진행했습니다!
# 필요한 기능들
출퇴근 관리 시스템에서는 어떤 기능들과 어떤 서비스들이 필요할까요?
필요한 기능들을 나열해보면:
- 출퇴근 기록을 확인할 수 있는 클라이언트 (웹사이트)
- 카드 태깅 시뮬레이터 (웹사이트)
- 백엔드 서버
- 데이터 베이스
그렇다면 개발 과정은 어떻게 될까요?
# 개발
먼저 클라이언트 개발 소개 입니다
클라이언트
Next.js 와 Typescript로 구현이 되었습니다
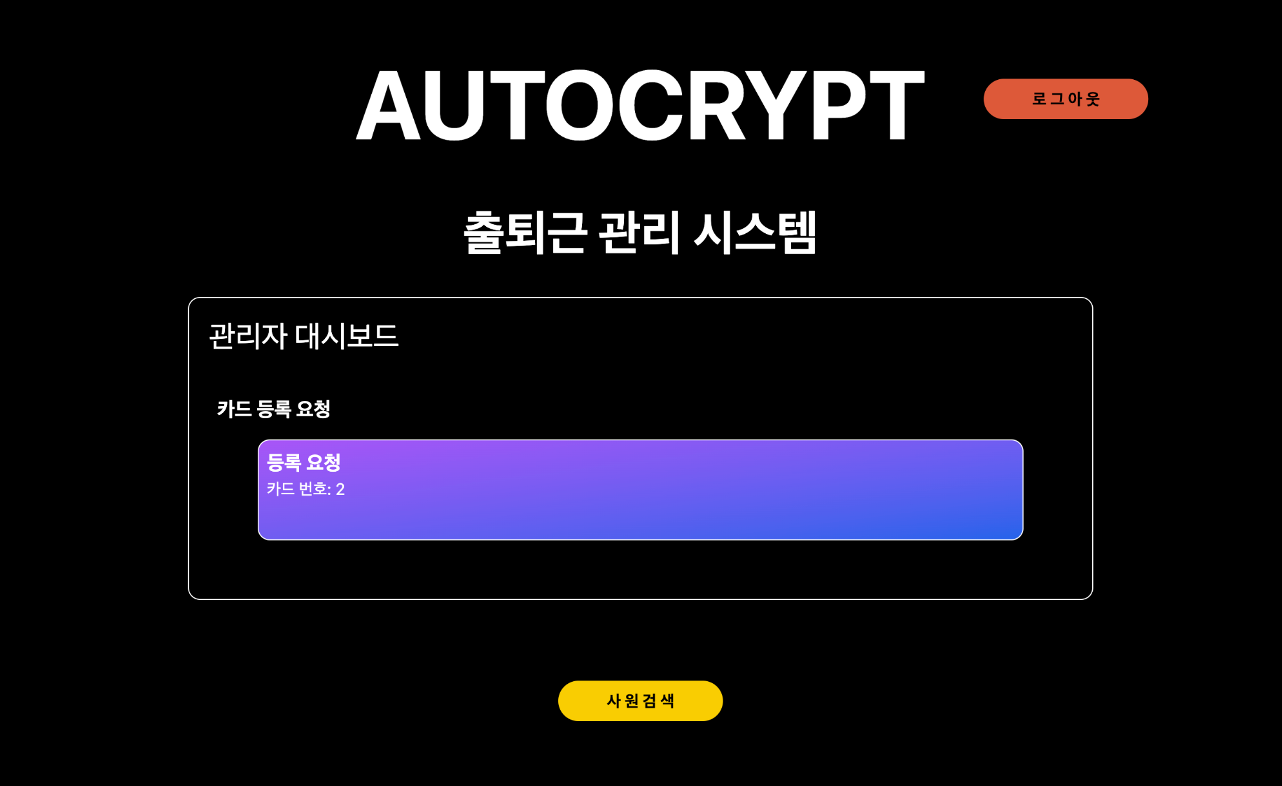
- Admin 관리 페이지

Admin 관리 페이지에서는 다음과 같은 기능들을 제공합니다
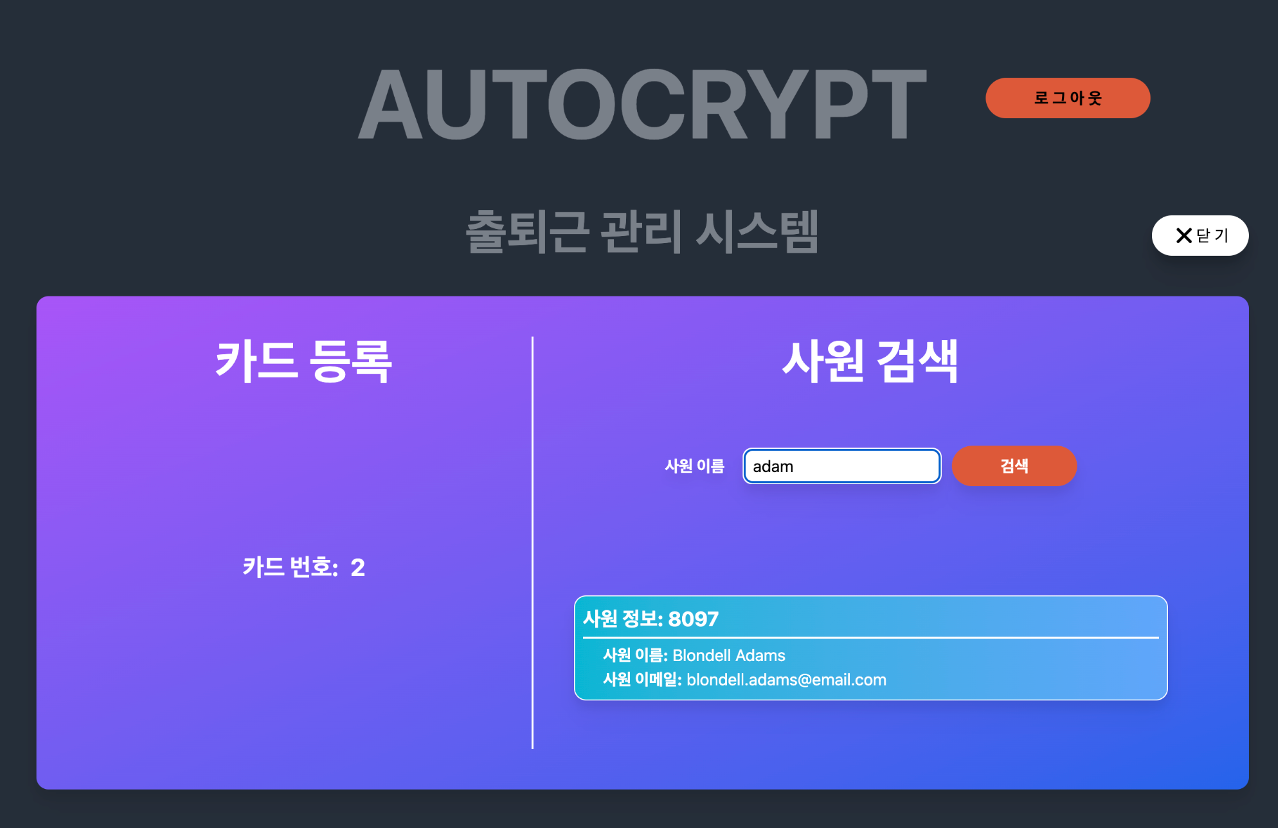
- 카드에 사원을 등록
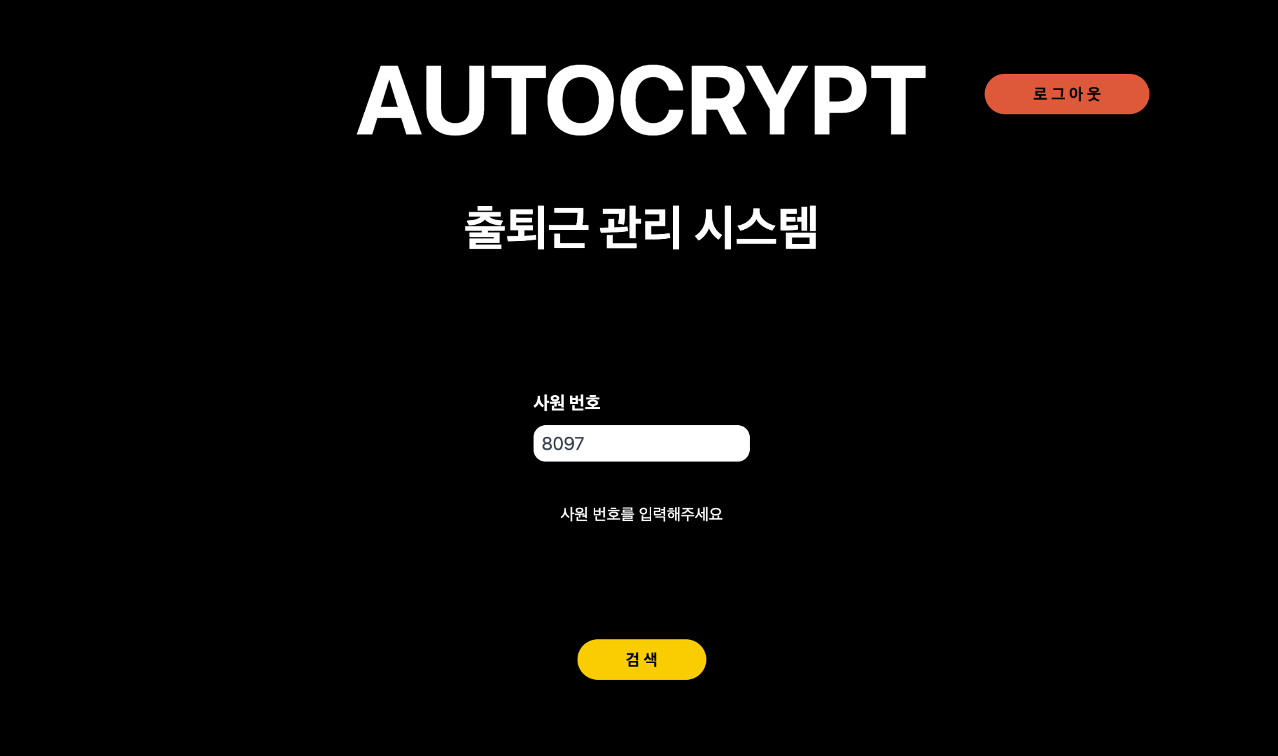
- 사원 번호로 특정 사원의 출퇴근 기록을 조회
- 사원의 출퇴근 기록을 생성/수정/삭제
- 일반사원

일반 사원 페이지에서는 *자기 자신의 출퇴근 기록 조회*만 가능합니다.
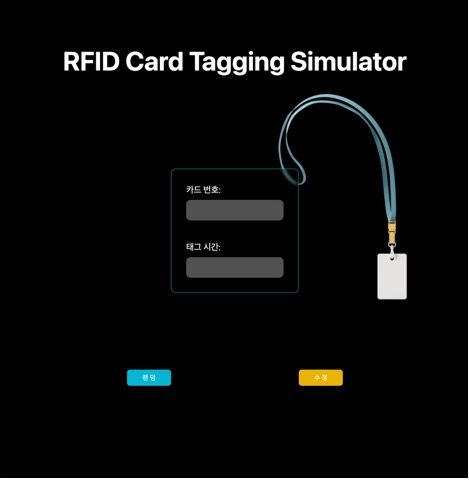
카드 태깅 시뮬레이터
Next.js 와 Javascript로 구현 되었습니다

카드 태깅 시뮬레이터를 구현하게 된 계기는 본 프로젝트에서 실제로 카드를 RFID리더기가 있는 단말기를 사용하지 못하였기 때문입니다.
카드 태깅 시뮬레이터에서는 두 가지를 할 수 있습니다.
- *랜덤 버튼*: 랜덤으로 카드 번호와 오늘 중 랜덤 시간이 (마치 태그한 것 처럼) 백엔드 서버로 날아가게 됩니다.
- *수정 버튼*: 임의적으로 직접 카드 번호와 오늘 중 특정 태그 시간을 지정하여 백엔드 서버로 날아가게 할 수 있습니다.
백엔드 서버와 데이터베이스
본 프로젝트를 진행한 신규 입사자는 C++ 개발자인데요! 실무에 들어가기에 앞서 C++와 더욱 친해지고 전문성을 높이기 위해서 *백엔드 서버*를 C++을 사용하여 구축하였습니다!
바로 Oat++ 라는 C++ 웹 프레임 워크를 사용하여 백엔드 서버를 구현하였습니다.
데이터베이스는 Sqlite3을 썼는데요. 로컬에 DB파일을 만들어서 사용하였습니다.
기능 시연
그렇다면 이 시스템이 어떻게 작동하는 지 살펴볼까요?
우선, 카드 태깅 시뮬레이터에서 시작하겠습니다.

아래에 있는 수정 버튼을 누르고 원하는 카드 번호와 원하는 시간을 입력하고 태그 버튼을 누르면...

이렇게 관리자 대시보드에 카드 등록 요청이 뜨게 됩니다.
이 등록 요청을 누르게 되면,

사원을 이름으로 검색하고, 검색된 사원을 클릭하면 카드에 사원 번호를 맵핑(등록)을 하게 됩니다.
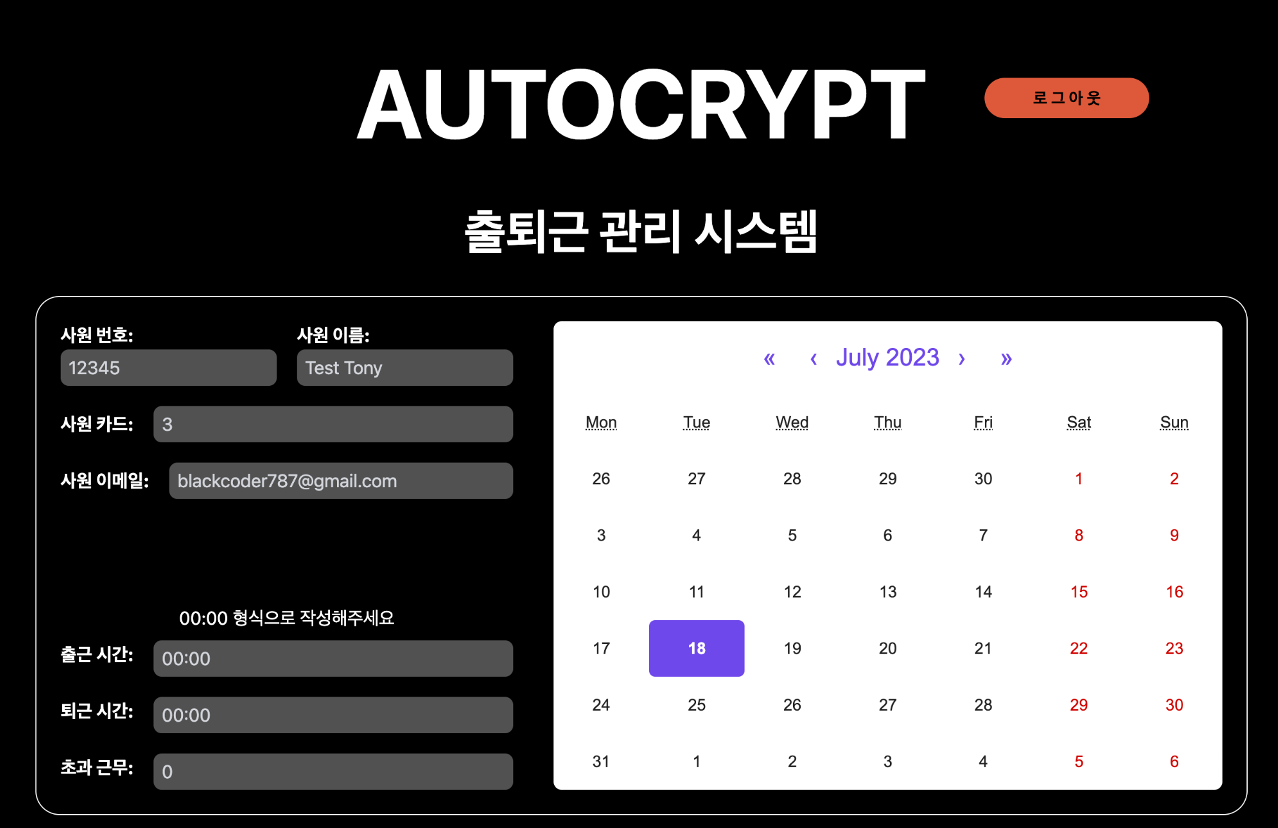
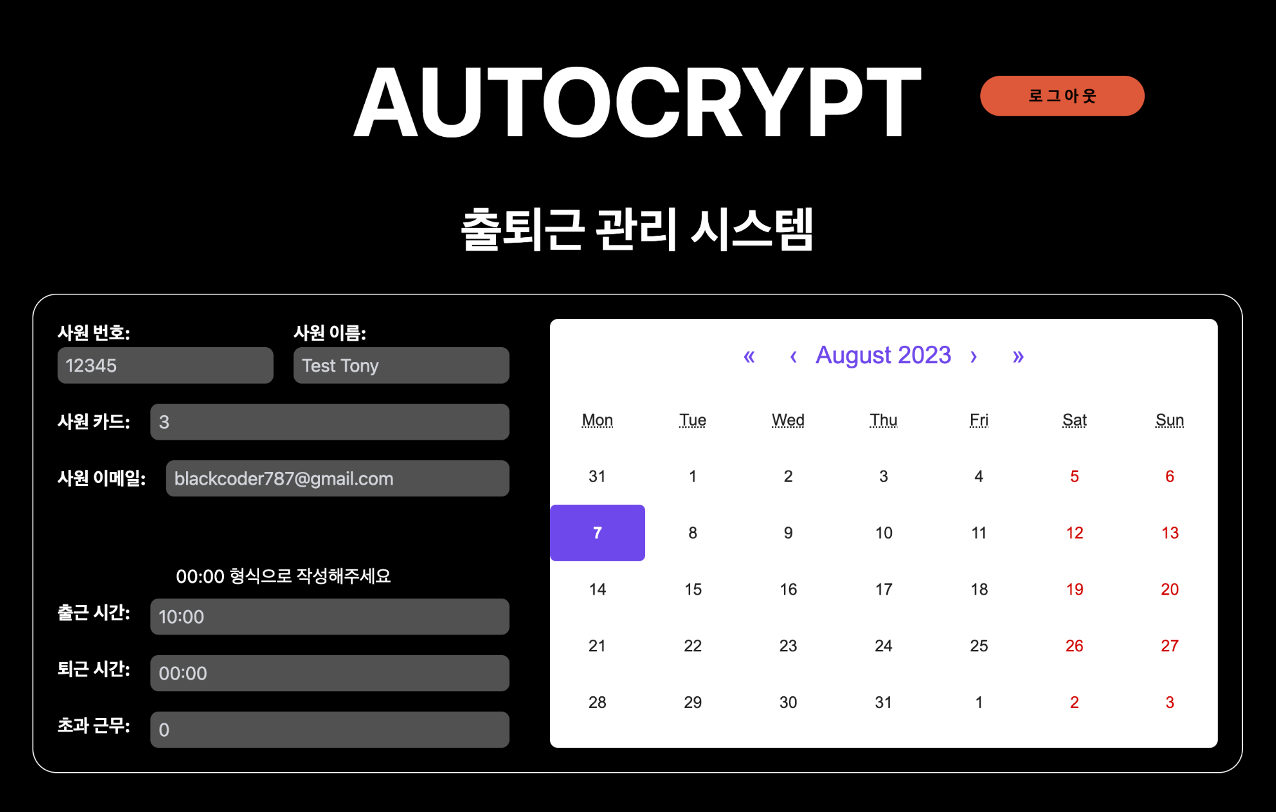
관리자는 사원 번호로 특정 사원의 출퇴근 기록도 볼 수가 있습니다.

이런 식으로 조회/수정/삭제가 가능합니다. 그렇다면 일반 사원은 어떨까요?

보시는 바와 같이 자신의 출퇴근 기록을 조회할 수 있습니다.
만약 일반 사원이 퇴근을 늦게 했다면 어떨까요?

이렇게 초과근무까지 잘 나오는 것을 확인할 수 있습니다.
이렇게 신규 입사자의 토이 프로젝트, 출퇴근 기록 관리 시스템을 살펴보았는데요! 어떠셨나요? 신규 입사자가 조금 더 자신감을 얻어서 아우토크립트와 함께 더욱 더 발전하였으면 좋겠습니다.